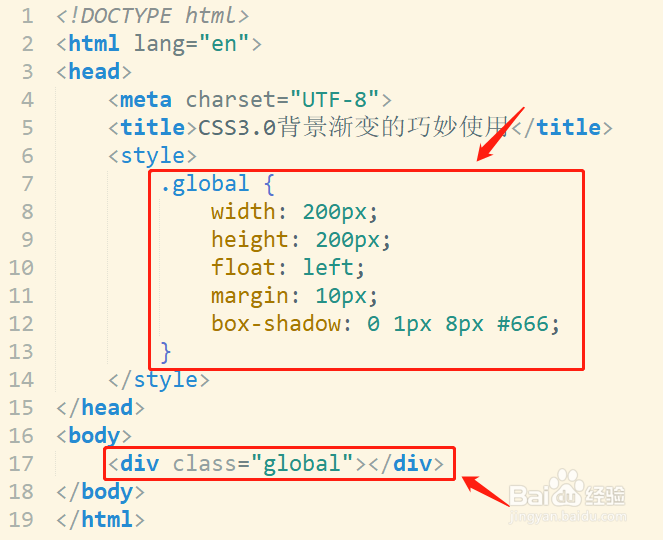
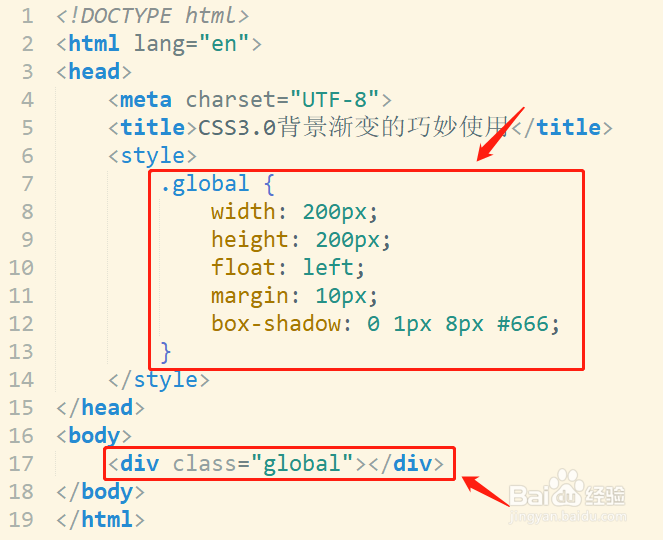
1、首先我们先完成一个盒子的基本样式,代码和效果如下图:


2、接下来我们开始使用linear-gradient开始渐变,这里要注意渐变的参数,添加代码后的效果如下图:


3、在原来渐变的基础上再添加一层渐变,这里面要改变渐变的方向,两重渐变执行后就实现了棋格的一个单元,代码和效果如下图:


4、这一步很关键,要实现棋盘格效果,我们只需要再添加一个background-size属性,设置一下背景的大小,最终实现我们需要的效果,代码和效果图如下图:


1、首先我们先完成一个盒子的基本样式,代码和效果如下图:


2、接下来我们开始使用linear-gradient开始渐变,这里要注意渐变的参数,添加代码后的效果如下图:


3、在原来渐变的基础上再添加一层渐变,这里面要改变渐变的方向,两重渐变执行后就实现了棋格的一个单元,代码和效果如下图:


4、这一步很关键,要实现棋盘格效果,我们只需要再添加一个background-size属性,设置一下背景的大小,最终实现我们需要的效果,代码和效果图如下图:

