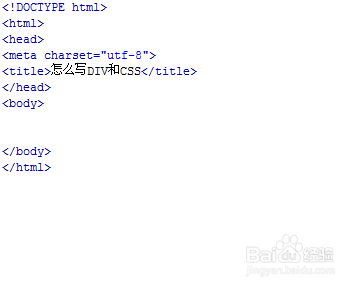
1、新建一个html文件,命名为test.html,用于讲解怎么写DIV和CSS。

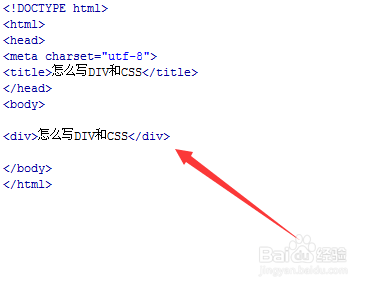
2、在test.html文件中,使用div标签创建一行文字,下面将使用css对该行文字进行样式设置。

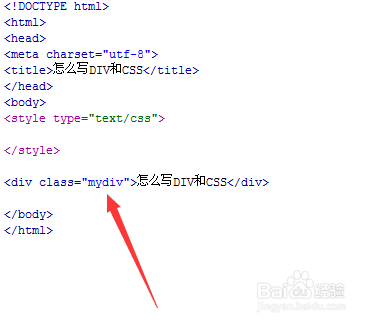
3、在test.html文件中,编写<style type="text/css"></style>标签,页面中所有css样式将写在这个标签中。

4、在test.html文件中,给div标签设置一个class属性,主要用于下面使用该class给div设置样式。

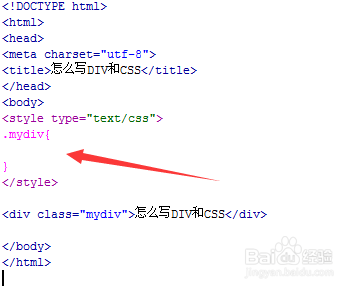
5、在test.html文件中,在css标签内,通过class属性值来编写样式,样式编写在花括号内。

6、在css标签内,在mydiv的花括号里,使用width设置div的宽度为300px,使用font-size设置div字体大小为30px,使用color设置字体颜色为红色,使用background设置div的背景颜色为灰色。

7、在浏览器打开test.html文件,查看实现的效果。
