经常发现很多同学多Axure的一下几种元件不是很了解其基本的样式、属性,下面简单做一下介绍:
工具/原料
Axure8
矩形
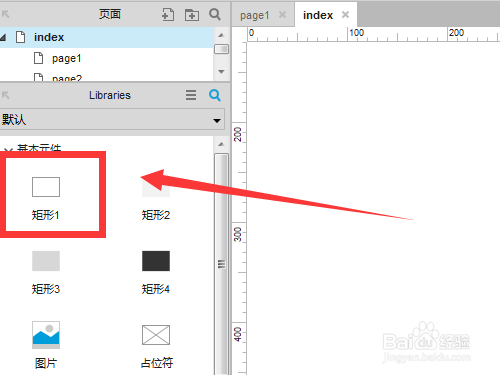
1、矩形元件,这个大家都找的到,但是很多人找不到:三角形、五角星等其他各种形状(因为隐藏在矩形内了,哈哈):

2、拖一个矩形到工作区,选中后会在其右上角出现一个实心的圆点,点击有惊喜哦:

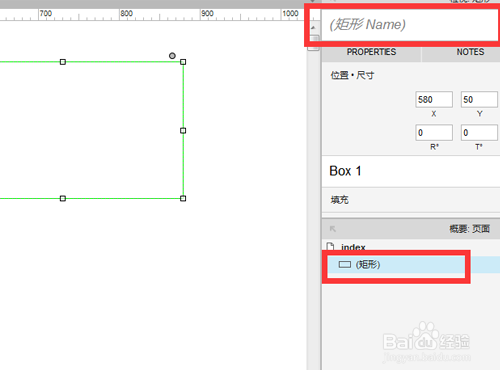
3、以矩形为例说一下关于元件命名问题,做过PS(前台)或者敲过代码(后台)的同学都知道,PS中不对图层命名和分组是很容易造成设计混乱的,编程中:元件就相当于对象,记得一定养成好的习惯(啰嗦一下,勿怪):

4、在Axure中矩形为一个基础的元件,有他对应的交互用例和响应鼠标的样式,且每个元件都会有交互用例(且不尽相同哦):

动态面板
1、动态面板是一个使用频率较高的元件(如何操作详见引用),如下图:

2、说一点不容易被注意到的:设置背景。另外:对咿蛙匆盗动态面板操作时为避免各个状态中相同的元件发生位置改变,建议直接进行状态复制操作,而不是新建。

中继器
1、AXURE中被认为最具交互性的元件(因为复杂度高),个人认为对于新手应该分开学习逐步攻克(详见引用),当然首先要找到它:

2、很多时候他可以当做一个excel中的表使用,根据下图设置就可以:

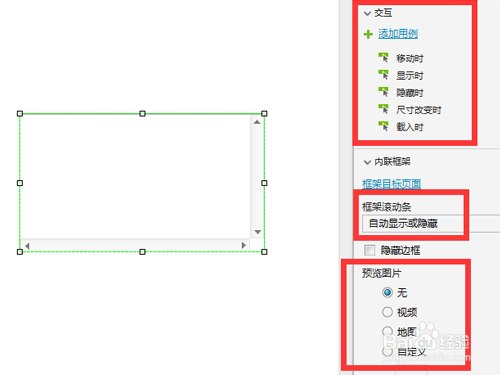
内联框架
1、个人认为是一个比较容易被忽略的元件,至少它可以作为滚动条使用不,来看看他的属性和使用(详见引用):